The Vamoos StoryBoard is a brilliant feature that lets you create visually stunning and interactive itineraries for your clients. The paper itinerary is a thing of the past!
Home Screen Icons to Show
The StoryBoard content you create can be displayed in two areas on Vamoos.
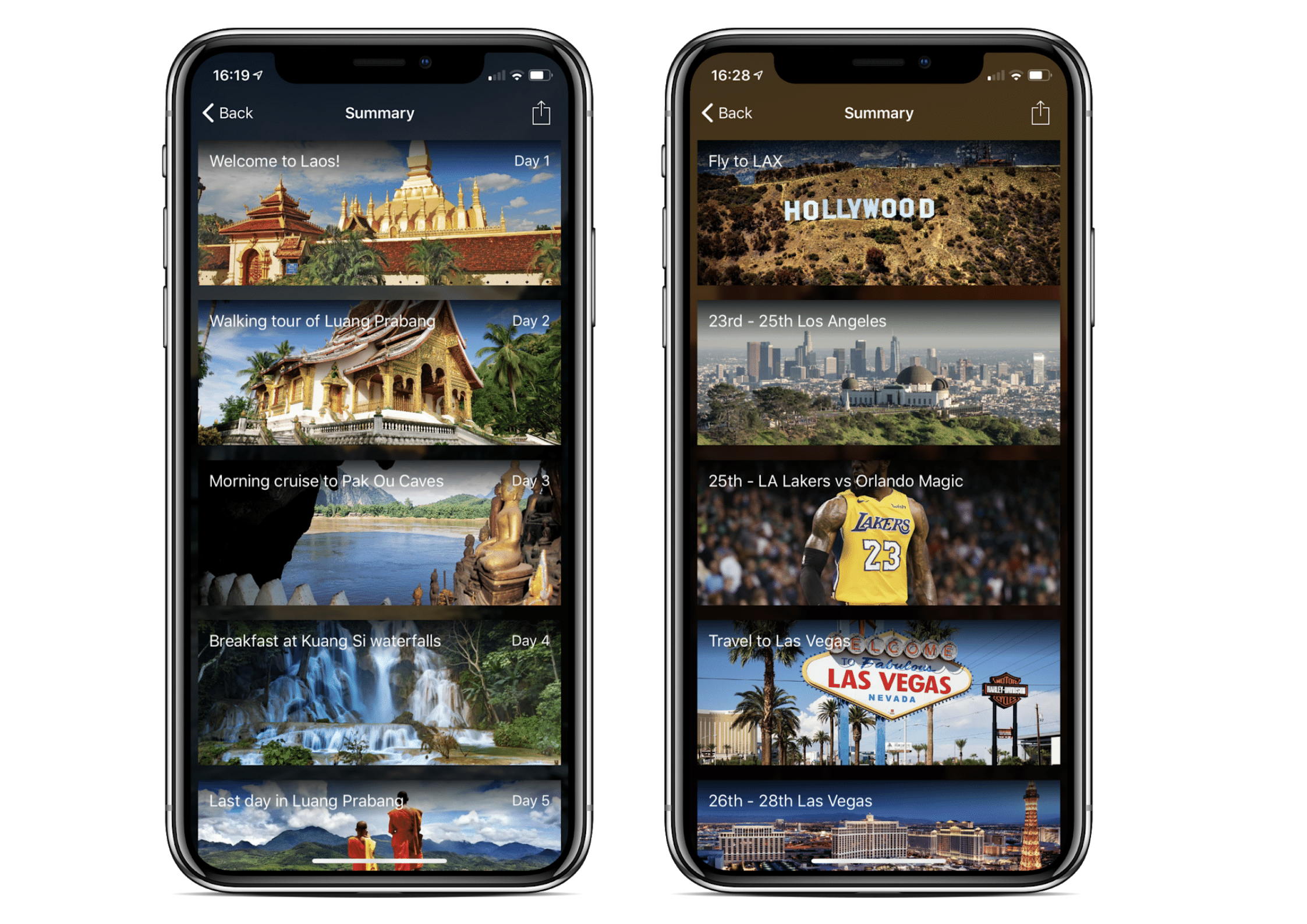
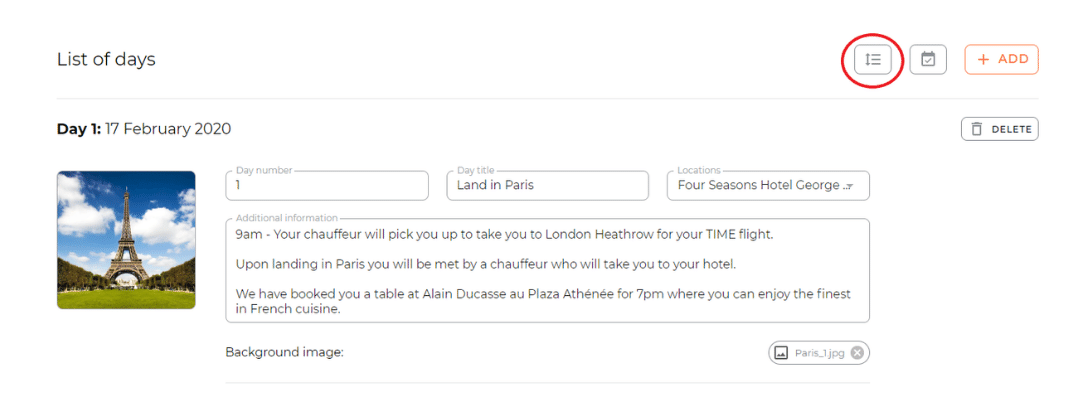
The Summary – this presents the content in an image-led list. It provides a visually stunning, high level overview of the itinerary for the user.

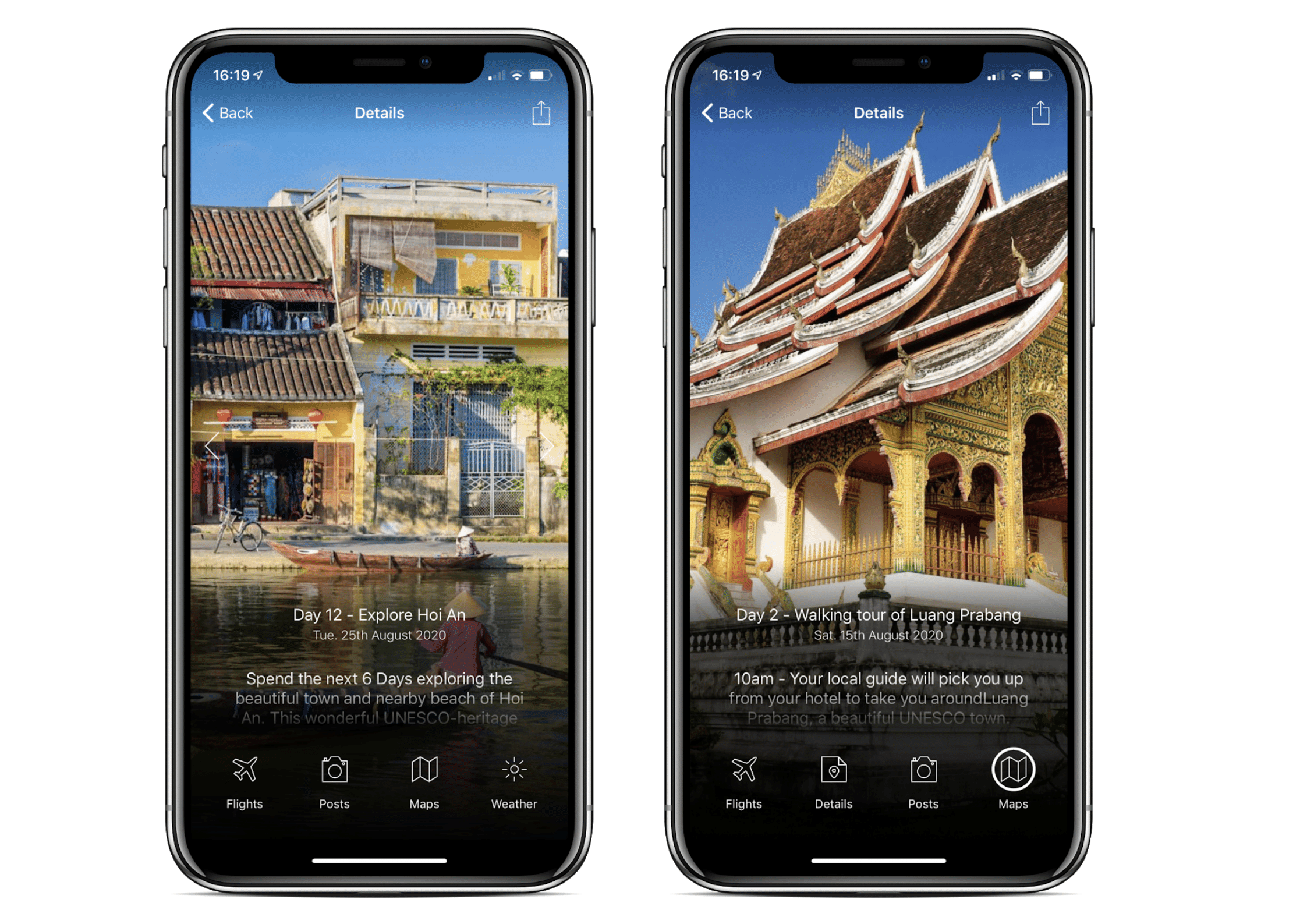
Details – this provides a detailed swipe summary of the itinerary. With the ability to break up the itinerary into days or different highlights and activities.

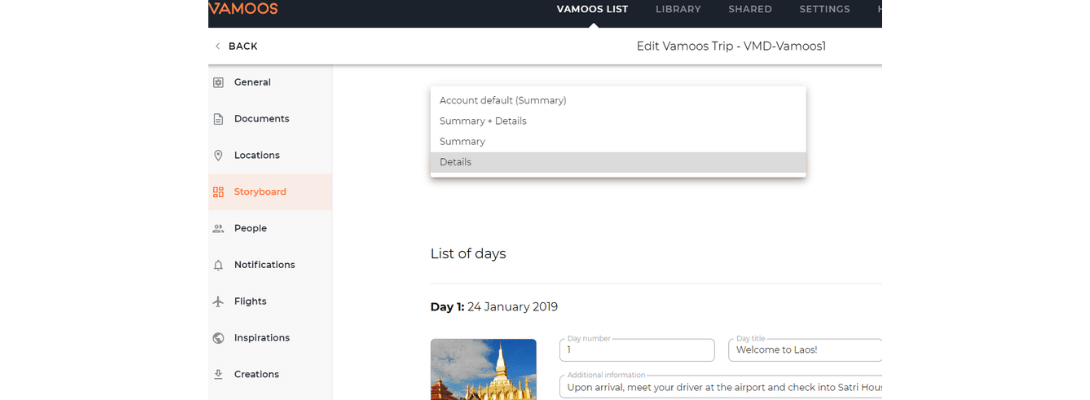
Use the dropdown menu to select which view/s you wish to be accessible on the app.

Creating your StoryBoard
Before creating your StoryBoard, please ensure you have completed entering all the Locations – these will be needed as StoryBoard days can be linked to a location – e.g. Day 1.
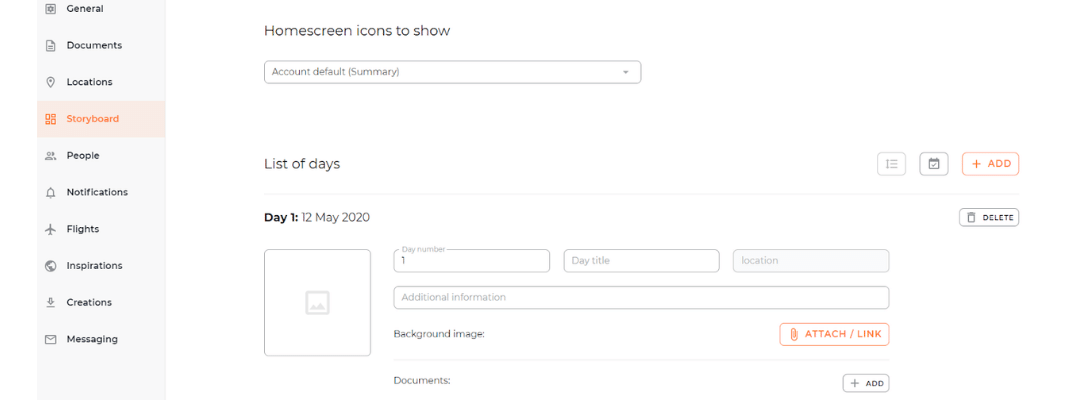
When you create a StoryBoard for the first time, the page will look like the image below.
To create a StoryBoard, press “Add”.
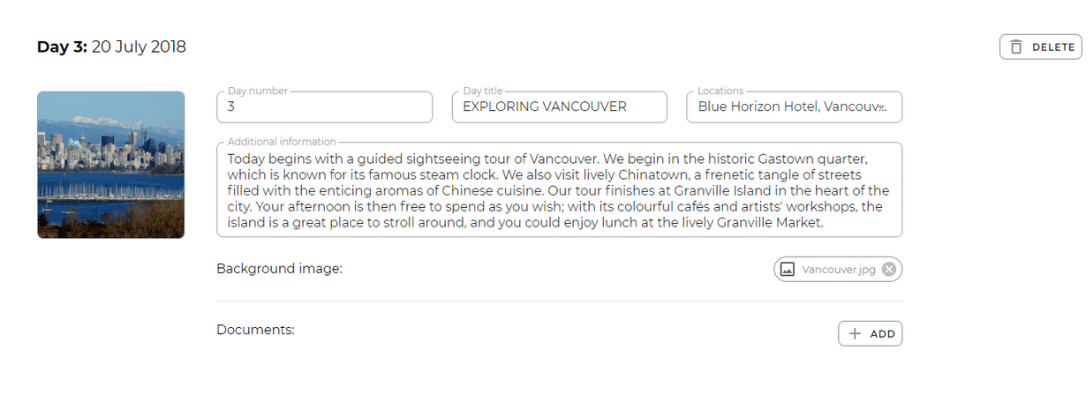
You then need to fill out the StoryBoard.

Day Number – You can opt to not show days using the checkbox at the top right of the screen.
Day Title – This can be anything. For example, “Arrival in Los Angeles” or “Camel Ride through the Desert”.
Additional Information – Here you can enter a summary or description of the session’s purpose under the tab “Additional Information”. We recommend keeping this brief, around 2-3 lines as it looks best if the client can quickly see what they will be doing. You can upload more details, such as an agenda or presentation in the Documents Files on the page.
Location – You can link each StoryBoard day to a location (set up in the previous tab, “Locations”). This will also pull through any PDFs attached to the location. By default this document will appear under ‘Accommodation’ so it is important to change this in your Settings – Menus and Labels – if this is not going to be relevant.
The next stage of creating a StoryBoard page is to add a Background Image and any supporting Documents.
Tips on Photos:
- The larger the image size the better it will look, particularly on tablets. Ideal sizes are around 2048 x 2048 pixels and the maximum size is 4MB.
- We use white font for the text throughout the app; so a white background won’t work. Darker images work well, as does blue sea/sky as long as they are not too “busy”.

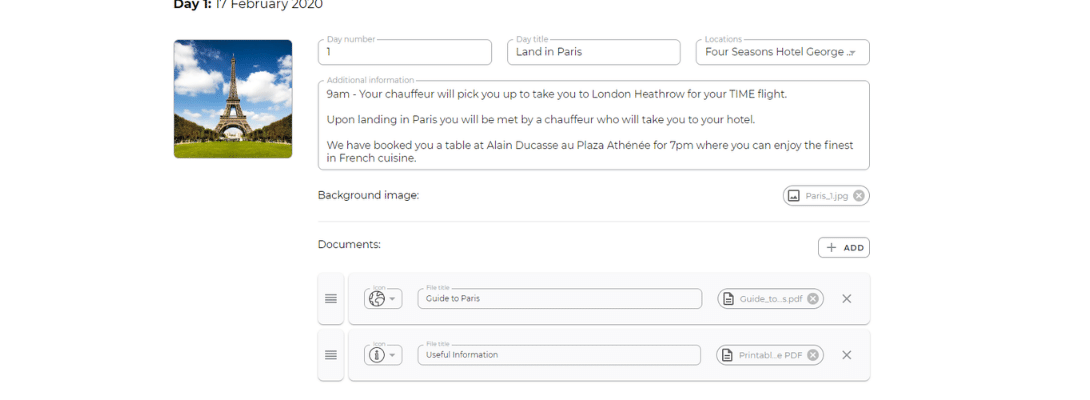
Additional Documents – These could be anything you like such as day-specific guides and other useful details for the user. This is where you can be inventive. We find adding excitement through podcasts, interesting articles, playlists, documentaries or even reading lists will further engage your client and help them to make the most out of their trip.
When adding these documents you need to provide a Label Title and choose an Icon.

Flights – If you use the Flights feature on Vamoos and there is a flight scheduled on a StoryBoard day, this Flight will appear on that day on the app alongside any day specific documents you have added.
Now you have created your first StoryBoard Day, you can add as many as you like using the “Add Button”
Rearranging Days
Itineraries often change, so you can easily change the order of days using the Drag and Drop feature.

*New to Vamoos – The StoryBoard Library*
Vamoos has recently launched a new and exciting feature to further enhance the StoryBoard.
Vamoos now allows you add to a StoryBoard day:
A Vamoos ‘Stay’. You can now directly add a Vamoos Stay and all it’s content to the relevant day on the StroyBoard. This provides your traveller with unrivaled information regarding their accommodation
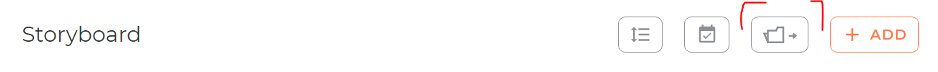
Simply click the “Add to StoryBoard” button.

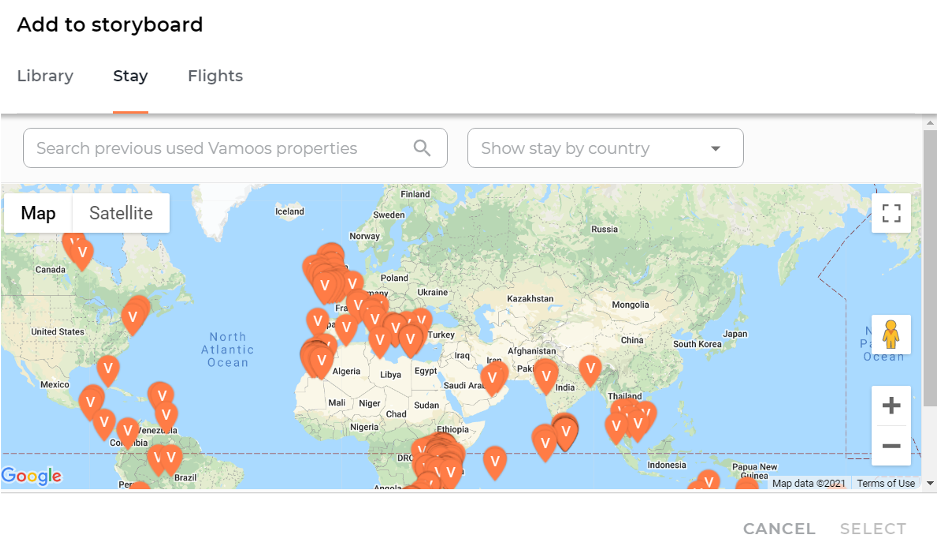
You can then add the Stay using either a previously used Stay search bar, or click on a ‘V’ to Preview / Select a property to add for the day.

Adding Flights Directly
You can now add flights directly by the day. When added on the StoryBoard they will still be added to the Flights section also.
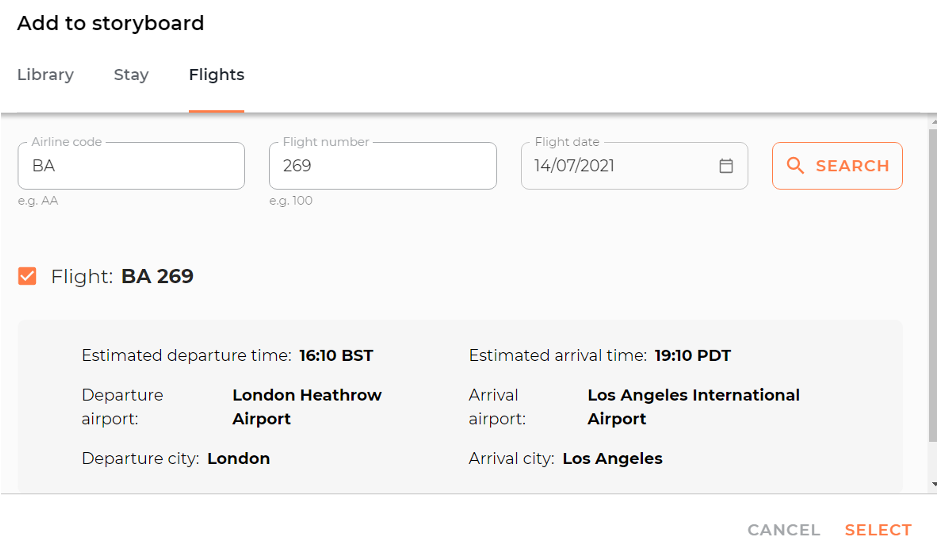
Using the “Add to StoryBoard” button, go into Flights, add the relevant information and press “Select”.

Storing StoryBoard Days within the Library
Following feedback from our partners, we wanted to create a way for you to save StoryBoard Days and have the ability to re-use them on other itineraries to help save time.
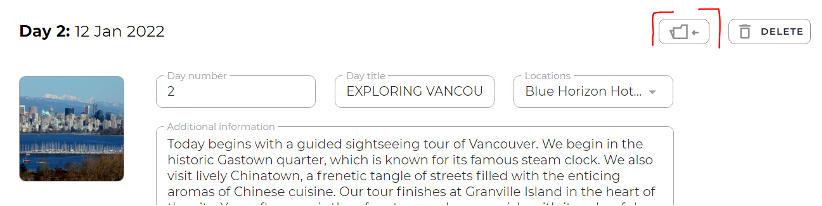
When you have created a StoryBoard day you want to save to your library, click the “Add to Library” button.

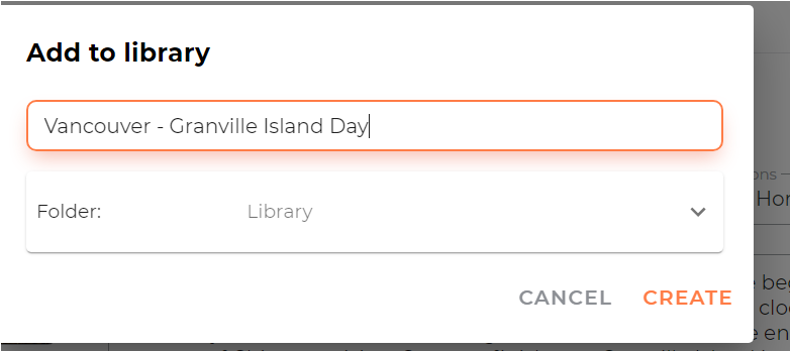
Then simply name the StoryBoard Day so it’s easy to use for the future. You can then choose what folder in the Library to sort it in.

Using a saved StoryBoard Day
It’s incredibly easy to then add a saved StoryBoard Day to a future itinerary.
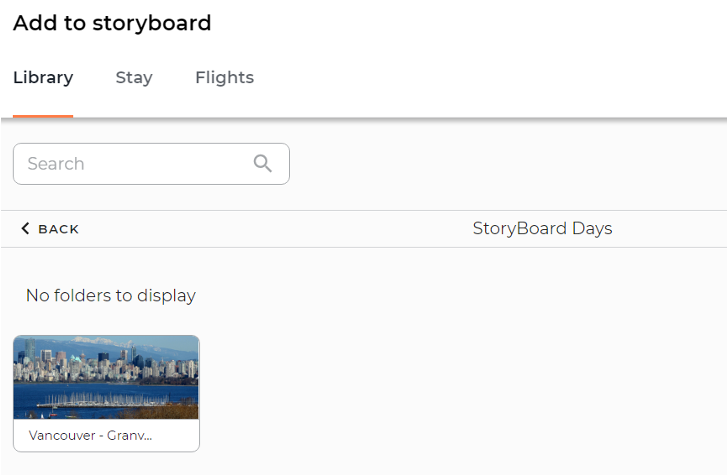
Instead of using the main “Add” Button, be sure to use the “Add to StoryBoard” button.
You can then within your library see the Saved StoryBoard day and use it again. You can also edit it further once it’s been added to the new itinerary.

If you have any further questions about this section of Vamoos, you can reach our support team on [email protected]. Or, take a look at our video library for further support!